微软魔改版DeepSeek-R1,更开放,更安全,免费接入CherryStudio
微软魔改版,更开放更安全近日,科技巨头微软公司基于DeepSeek-R1推出魔改版本MAI-DS-R1,并宣布免费开放使用!我有点好奇,一个美国公司,拿中国的AI开源大模型进行“改造”,这样中- 21
- 0
安利一个不用爬梯的镜像站
背景前段时间想build一个英伟达的监控GPU的agent结果发现墙内几乎无法实现很多加速站点也不好用.偶然间找到一个开源镜像搜索站点.非常high.所以一定要安利一下.极大的提高了- 25
- 0
3分钟注册免费域名 dpdns.org
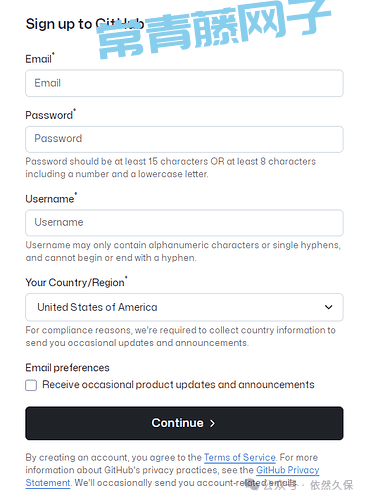
目前us.kg的后继或者平替dpdns.org正在火热免费注册中,但是对于新手来说或多或少会有一些小障碍,所以今天咱们就来详细的讲一讲dpdns.org的注册流程以及需要注意的问题- 27
- 0
Cloudflare R2 对象存储白嫖指南:10G存储+免流量费,打造免费图床
网站的图片和静态资源使用CDN加速是常见的操作,并且很多许多对象存储的服务商都提供了「免费」的额度,看起来很爽,但是万一被刷之后就很不爽了:那么有没有一款不怕被刷的对象存储呢?答案是有的,还是你熟- 92
- 0
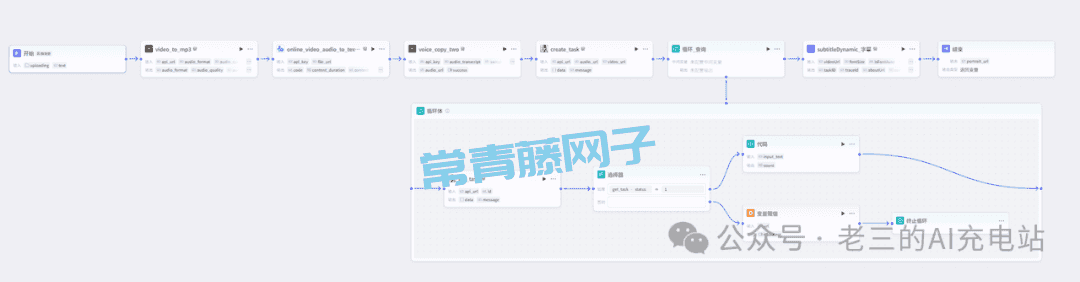
扣子(coze)实战 | 用coze一键打造自己的口播数字人,操作简单方便(包含coze网页登录、声音克隆、数字人制作)
前言前一段时间,我在搞数字人方面的,想用coze做一个工作流来自动生成数字人口播视频尝试了coze里面的婵镜和飞影数字人插件,发现用这样的插件做出来的效果和直接用他们官网进行制作并没有什么特别的优- 23
- 0
扣子空间,保姆级使用教程来了。
毫不夸张地的跟你说,从你点进来这一刻开始,你的人生就变了。但究竟如何改变,还取决于你的执行力。因为字节家的Manus上线了,不搞饥饿营销,不要钱,用起来还非常简单。所以你不需要再羡慕别人的- 30
- 0
Cursor 最强竞争对手 Augment Agent 来了,专治复杂大项目,免费一个月
AugmentAgent发布后,国内的自媒体现在清一色都是上面的画风👆到处都是“再见Cursor”之类的言论👀什么?你还不知道发生了什么?看图👇实际上很多文章作者在此之前可能根本就- 35
- 0
如何让AI开发真正可控、可靠?Cursor AI工程化
工程化的目的不知道你在AI编程的过程中有没有这样的痛点?开发质量不理想、研发进度无法把控...问题核心在于没有一套属于AI编程的规范,这正是工程化要解决的问题。如何工程化参考我们正常研发流- 22
- 0
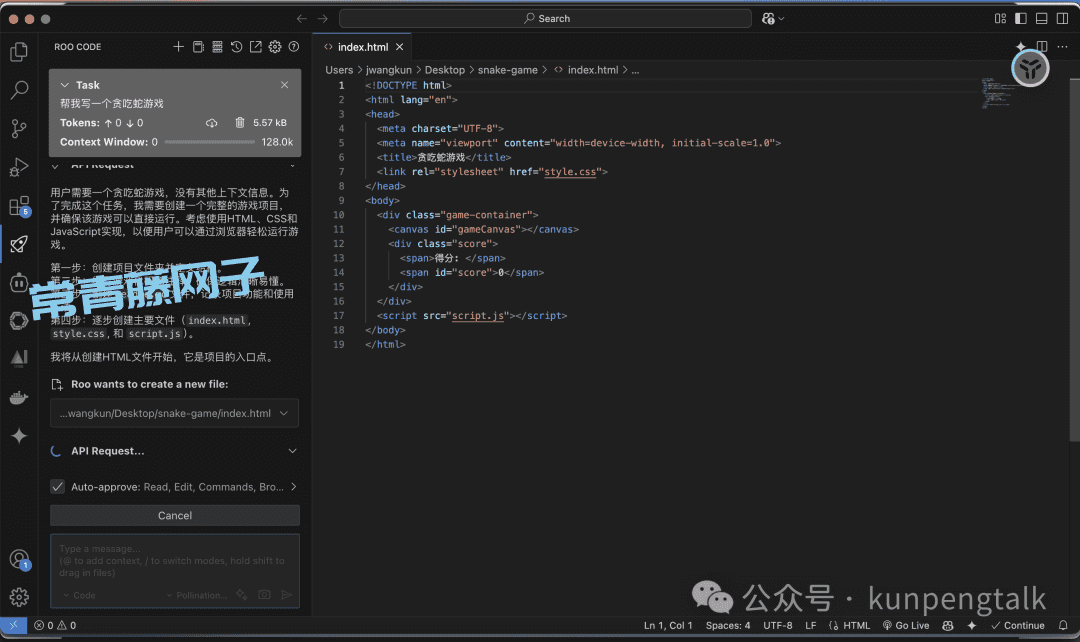
AI编程把代码玩没了,真1句中文生成App的时刻来了
Agent的速度还是发展太快了,以前至少还会看到模型边思考边写代码,至少还需要安装,再复制小几千字的提示语来生成项目,还是脚手架级别,用来体验和展示信息为主。提示词来源@歸藏不能互动是个遗憾,- 25
- 0
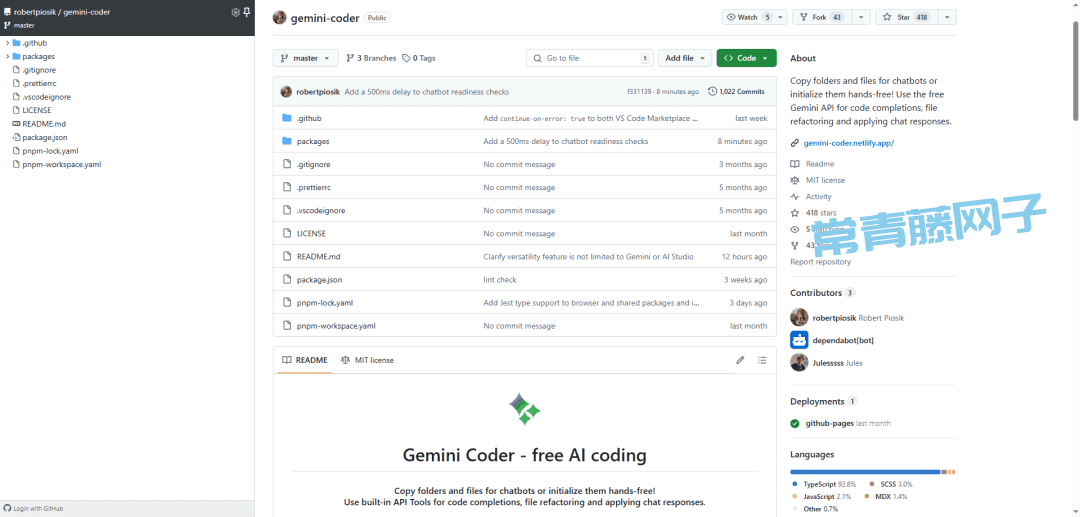
Gemini Coder 开源
这个插件能让你的VSCode直接变成Cursor/Windsurf,众所周不知,GoogleAIStudio可以免费薅羊毛用Gemini-2.5-Pro和Gemini-2.5-Fl- 494
- 0
多语言UI自动生成,搭配Cursor效率翻倍
多语言UI自动生成,搭配Cursor效率翻倍Readdy超强功能实测:麦克风说需求→自动生成规范UI截图丢进去→1:1复刻页面结构点击调色盘→整套组件自动换肤右键复制代码→直接分享给开发- 33
- 0
不用 Deepseek 也能实现 Cursor 免费平替方案(支持 gpt4o,claude 混合推理模型,模型也免费)
由于DeepseekAPI经常抽风,如果你仍在纠结是否充值Cursor,可以先试试这个免费的方案,如果不合适在充值也不晚。虽然国有有免费的trae,但是经常要排队,这套方案是一套可能免费的平替- 28
- 0
体验后惊呼牛逼!字节AI编程工具Trae更新重磅功能,一句话调用多MCP完成超复杂工作流,完全免费!
AI编程之战之前分享过很多AI编程工具,比如Cursor、Windsurf、Trae、VSCode+Augment等。唯一免费的就是Trae,字节跳动出品,分两个版本:•国内版:内置De- 51
- 0
长上下文之争,Cursor 强有力的竞争者 Augment Code 入门教程
最近这个产品AugmentCode被提及的频率越来越多了,早在3月份在群里就有人参加了内测,现在快到5月了,也用了一段时间,和大家分享下。官方链接:https://www.augment- 28
- 0
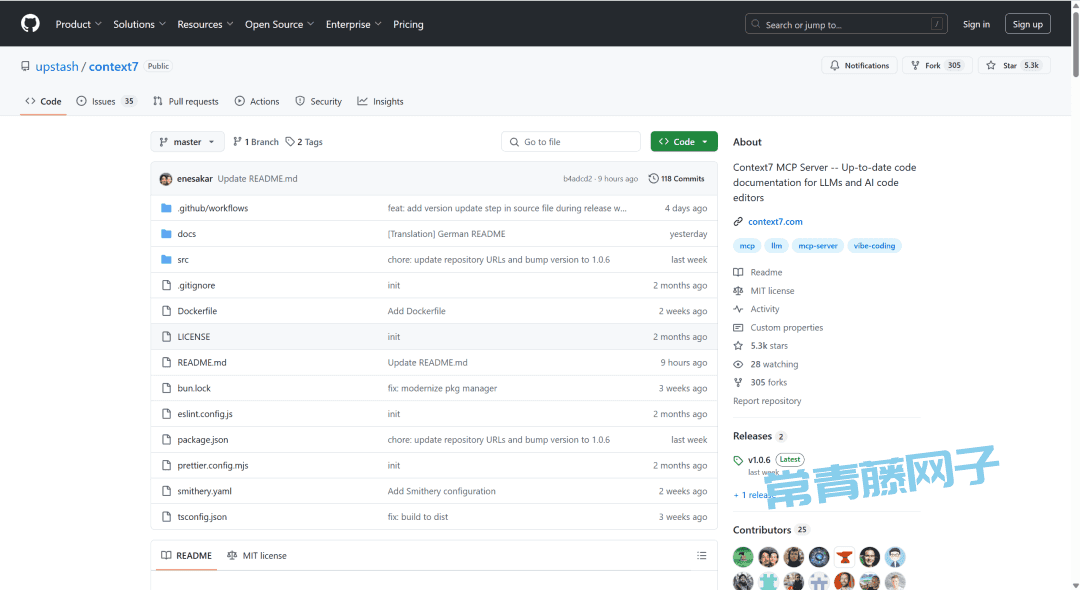
Cursor 开发效率翻倍!Context7 MCP 彻底解决 AI 失忆、乱写代码问题,实时文档检索让代码更精准
引言作为一名全栈工程师、AI探索者的技术博主,我一直在寻找能够真正提升编程效率的工具。最近在使用Cursor时,我发现了一个令人激动的新项目——Context7MCP,它通过集成最新的多- 24
- 0
OpenRouter 支付宝、微信充值详细教程
OpenRouter可以使用支付宝、微信充值。很多人不知道,今天来介绍一下。一、查看账户余额首先,进入账户余额页面:https://openrouter.ai/credits。或者,鼠标悬浮在- 31
- 0
OpenRouter 免费政策大调整:每日免费额度变化解读
OpenRouter是我用的(白嫖)最多的平台之一。它聚合了全球所有主流大模型API。只要一个APIKey,搞定所有主流模型。DeepSeek、Qwen、GPT、Claude、Gemin- 32
- 0
【程序员必备】DeepWiki - 基于AI的GitHub代码仓库百科全书
在当今开源世界中,GitHub上托管着数以百万计的代码仓库,对于我们程序员来说,快速理解一个陌生的代码库结构和功能一直是一个挑战。如何在不阅读全部源代码的情况下,迅速把握项目的核心架构和使用方式?De- 38
- 0
Trae 重磅更新:AI编程+智能体+MCP,言出法随的新世界入门
VibeCoding和MCP都是最近特别流行的概念。VibeCoding,是氛围编程,是代码生成的言出法随,想要什么功能,就让AI写出代码。MCP,是大模型上下文协议,是工具调用的言出法- 4.8k
- 0
Lmarena:完全免费+免注册!这个平台让你随意使用30+顶尖AI模型
项目简介LMArena这个AIPK平台,不用登录、不用付费就能让各种AI机器人同台PK。最近这个平台进行了大改版,全新的beta版本已经上线。这次改版最大的变化是平台定位的升级。不再局限于单纯- 318b
- 0
Pollinations:手把手教你如何使用大善人家的免费AI
项目简介想用AI生成内容时,有没有遇到过这些麻烦?突然弹出的付费弹窗和永远关不掉的会员推荐。更别说那些默认勾选的"数据收集条款",字小得像是存心不让人看清。Pollinations.- 4.7k
- 0
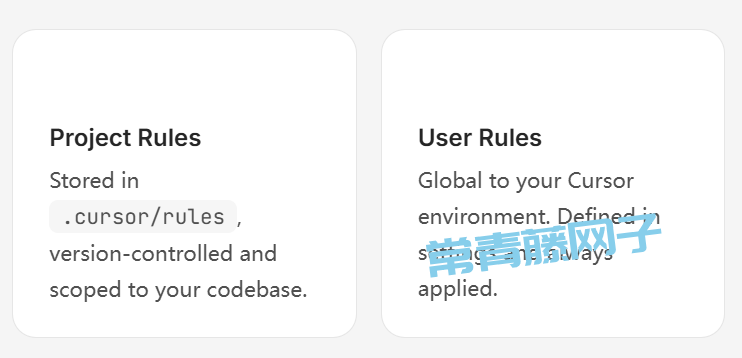
3分钟学会Cursor Rules,让AI不再乱改代码!
在学习使用Cursor编程的过程中,AI写出的代码不够规范,而且还会乱改已经写好的代码。这个问题是可以通过CursorRules来缓解的,之前星河在文章中有简单提到过。今天就借这个机会,为大家分享一- 48
- 0
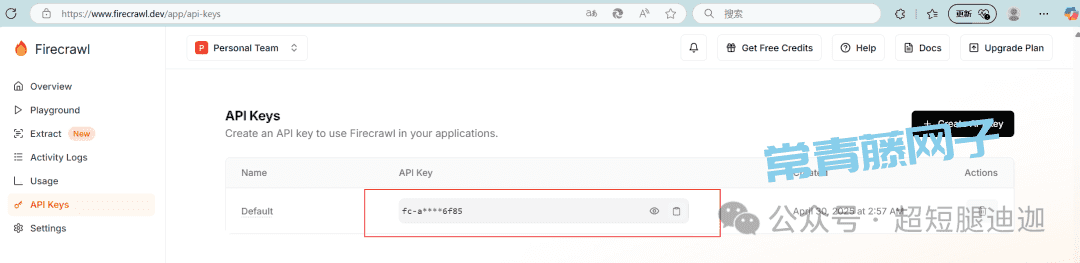
【一文即懂】MCP使用教程(Cursor/Trae/...)
去MCPServers网站随便找个案例https://www.mcpservers.cn/servers/mendableai%40firecrawl-mcp-serverhttps://smi- 28
- 0
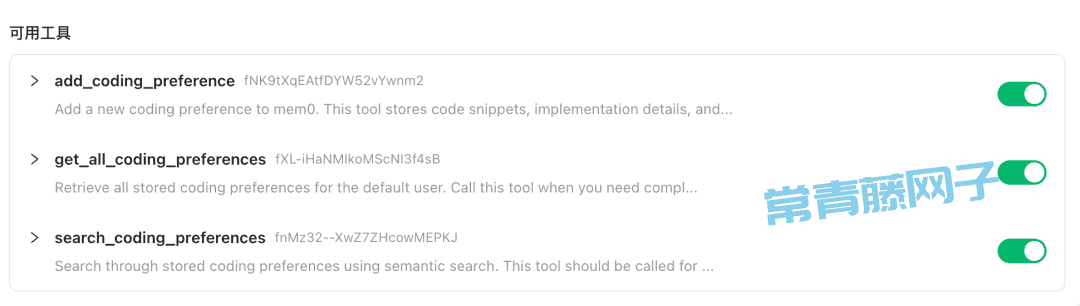
跨Cursor、Cline等多端通用长时记忆,Mem0-MCP一次设置,处处可用!
相信你也遇到和我一样的问题:在Cursor中精心定义的项目规则,换到Windsurf就要重新配置。在Claude中提取的完美提示词,到了CherryStudio又得从头再来。每次换AI编程工具,- 29
- 0
前端
❯
搜索
扫码打开当前页
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
- ¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!